Part 8: Styling Hobbies
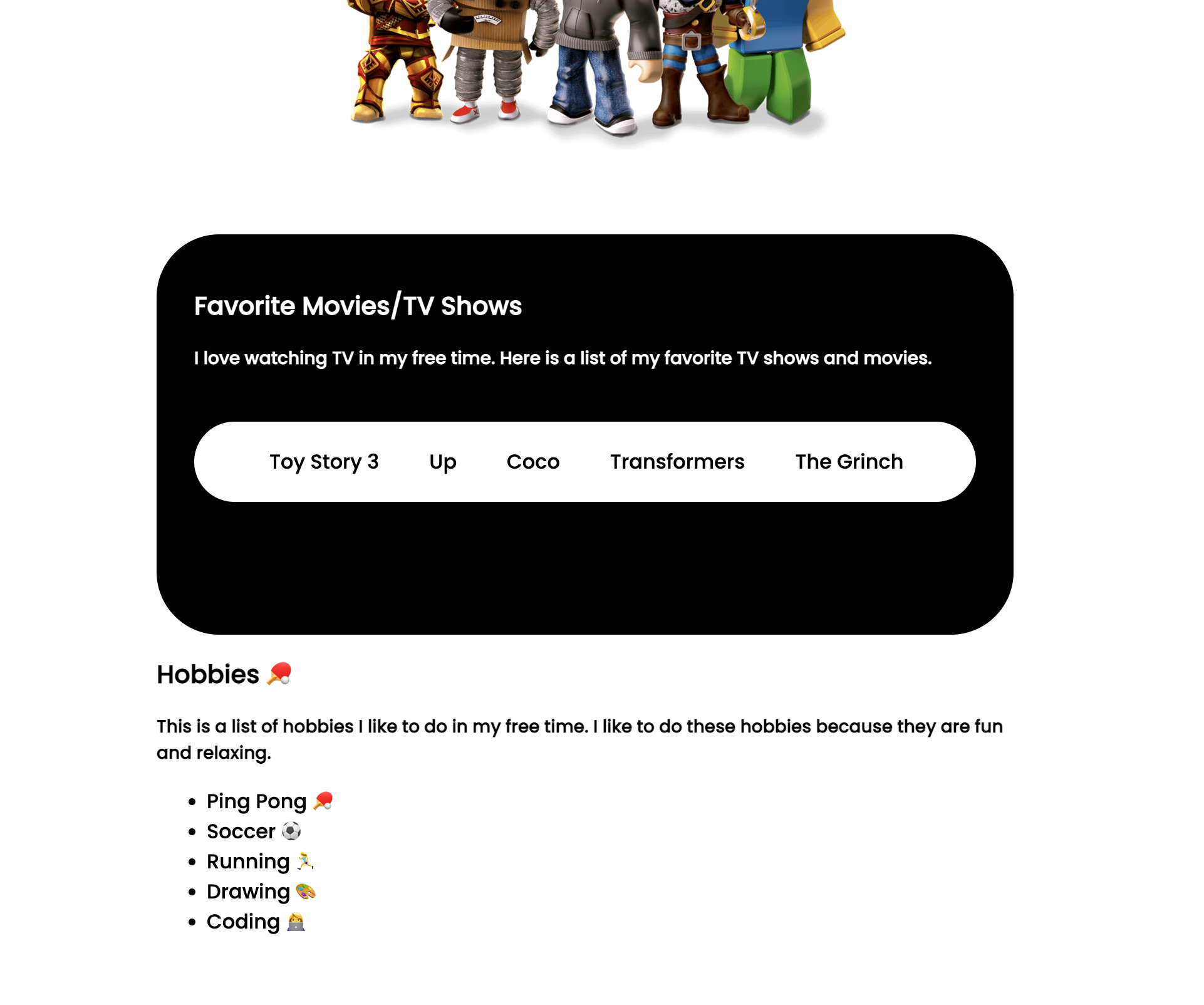
You component should now look similar to this:

Not too bad, but we can make it look better.
Let’s first style the main div tag (the one with a class attribute value of hobbies)
Using the .hobbies selector, we’re going to add a top margin of 80px to create spacing between between the Movies/TV Shows component and this component.
In addition, we’re going to create a thin, solid black border, with a border-radius value of 50px (same as the other components). Lastly, we’re going to add padding so the size of the component is consistent with the other components:
.hobbies {
border: 1px solid black;
margin-top: 80px;
border-radius: 50px;
padding: 25px 30px;
padding-bottom: 90px;
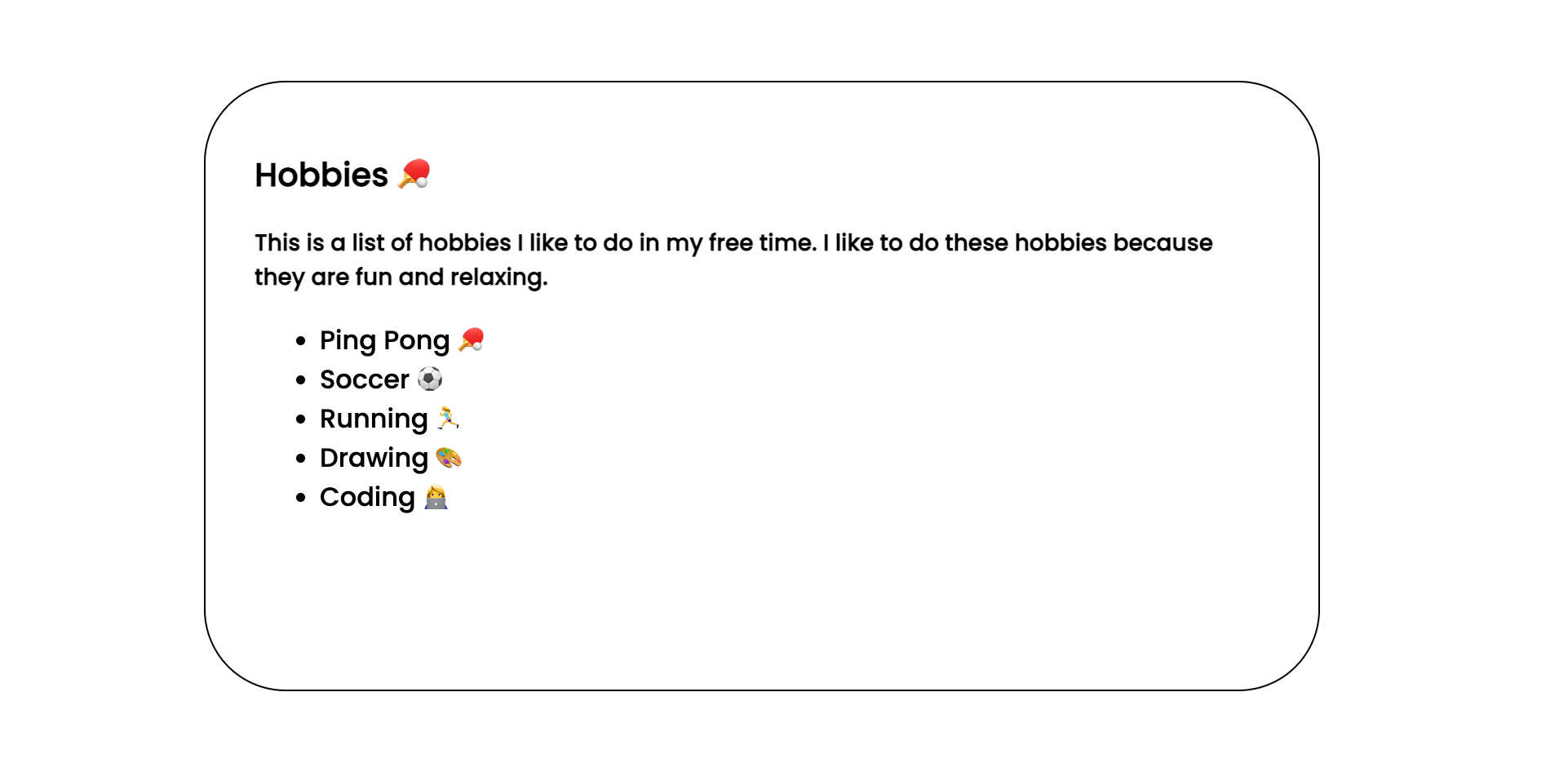
}The component should look like this now:

Let’s move on to style the ul tag. We’re going to style it by using its class selector: .hobbies-list.
Similar to how we styled the other lists in our application, we’re going to remove the default styling (bullet points besides each list item) by using list-style:none;, then we’re going to add a top margin to create some spacing between the list and the “header” part. We’re also going to use flexbox to display the list items next to each other:
.hobbies-list {
list-style: none;
margin-top: 20px;
display: flex;
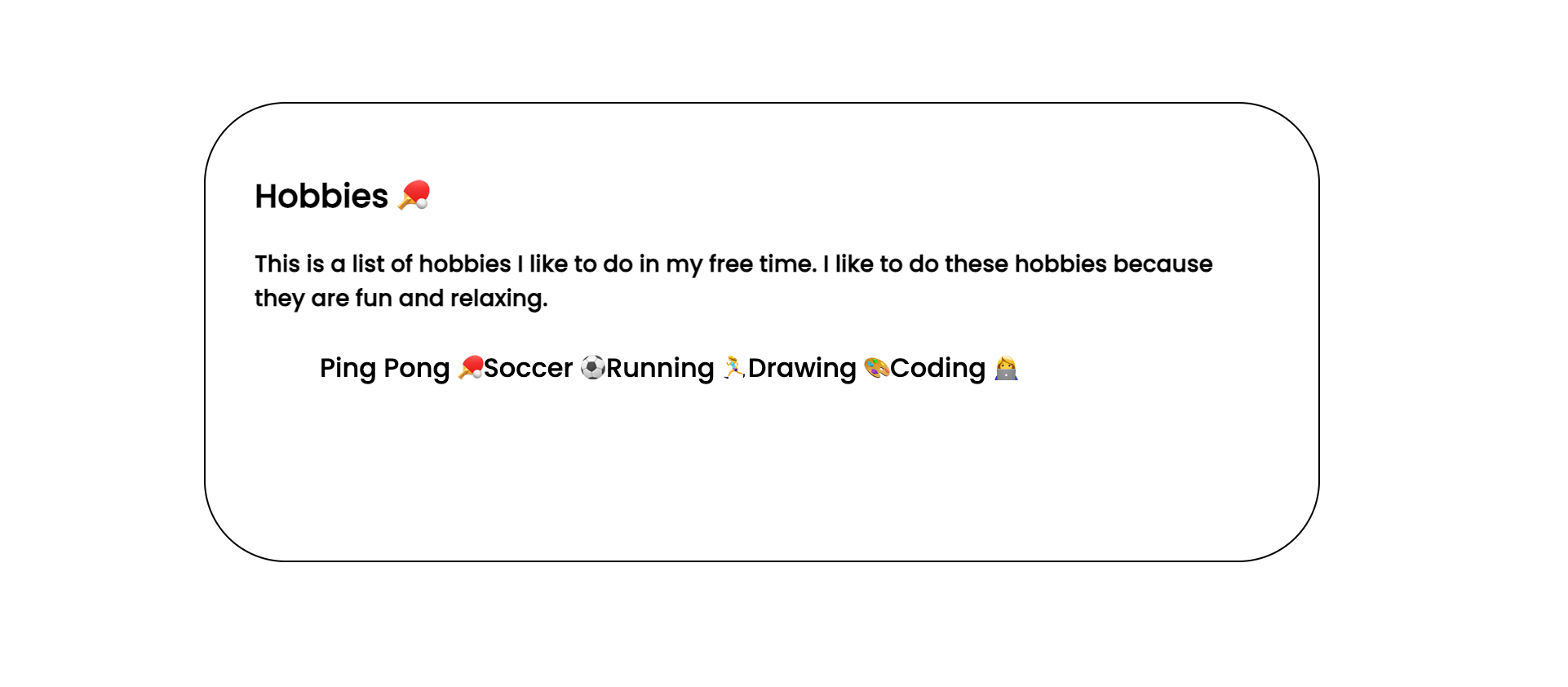
}The component should now look like this:

We’re almost done! Let’s just change the font size and ensure that the padding is set to 0:
.hobbies-list {
list-style: none;
margin-top: 20px;
display: flex;
font-size: 14px;
padding:0;
}Finally, we’re going to style each of the individual list items. We’re going to add a think black border around the text, and round the borders by adding a border-radius. Also, we’re going add slight padding and margins to make the text not stick to the borders, and to separate the list items from each other:
.hobbies-list > li {
margin-right: 5px;
border-radius: 50px;
border: 1px solid black;
padding: 20px;
}
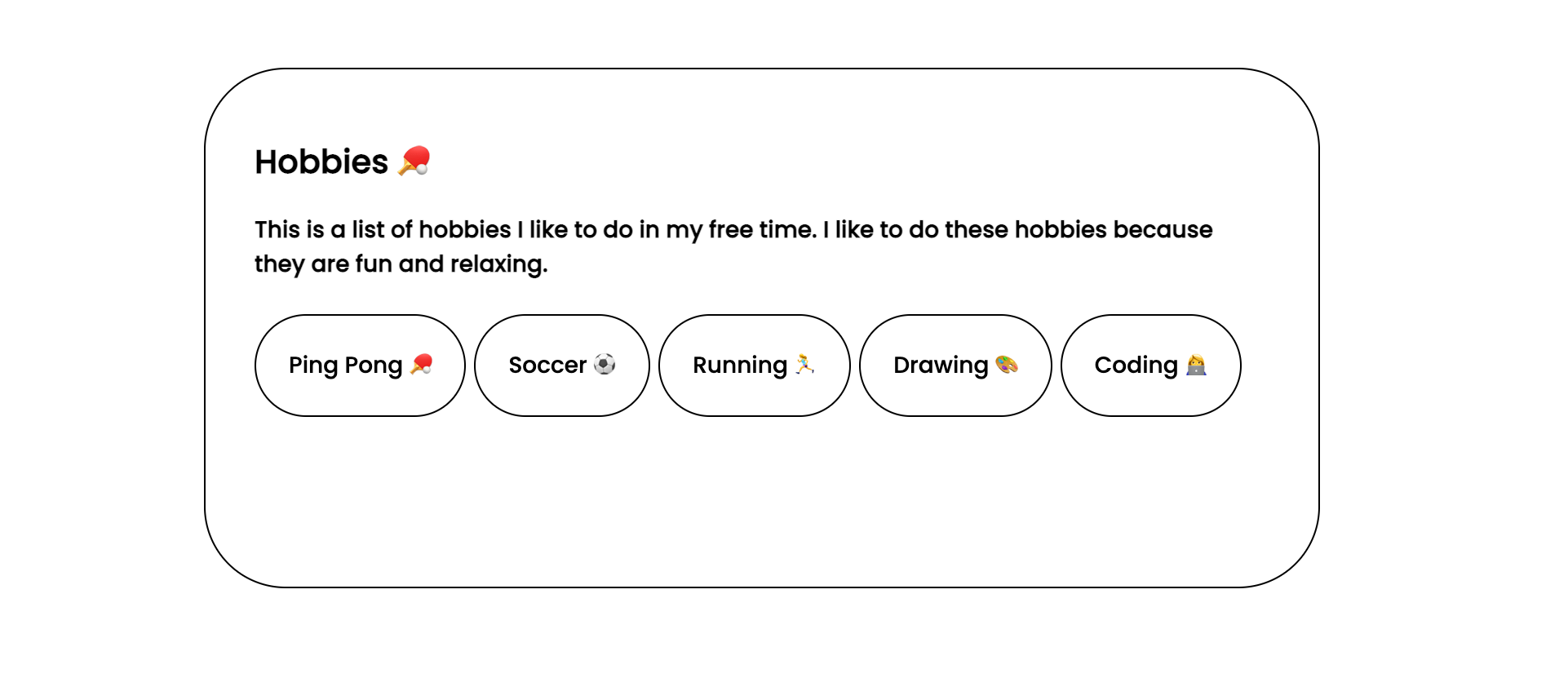
Now, the final styled component should look like this:

By the end, the full contents of your styles.css file should look like this:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');
html {
font-family: 'Poppins', sans-serif;
max-width: 700px;
margin: 0 auto;
}
h2 {
font-size: 20px;
}
.games {
margin-top:40px;
background-color: rgb(149, 149, 255);
color:white;
border-radius: 50px;
padding: 25px 30px;
padding-bottom: 90px;
}
h3 {
font-size:14px;
}
.games-list {
display: flex;
list-style:none;
}
.games-list > li {
padding: 15px;
border-radius: 50px;
background-color: white;
color: black;
margin: 10px;
}
.img-container {
position: absolute;
display: flex;
justify-content: center;
width: 700px;
margin-top: -100px;
}
.tv {
margin-top: 200px;
background-color:black;
color:white;
padding: 25px 30px;
padding-bottom: 90px;
border-radius: 50px;
}
.tv-list {
margin-top:40px;
background-color: white;
list-style: none;
color: black;
border-radius: 50px;
display: flex;
}
.tv-list > li {
padding: 20px;
}
.hobbies {
border: 1px solid black;
margin-top: 80px;
border-radius: 50px;
padding: 25px 30px;
padding-bottom: 90px;
}
.hobbies-list {
list-style: none;
margin-top: 20px;
display: flex;
font-size: 14px;
padding:0;
}
.hobbies-list > li {
margin-right: 5px;
border-radius: 50px;
border: 1px solid black;
padding: 20px;
}