Part 7: Adding Hobbies
This will be the last component we will add to our website: hobbies.
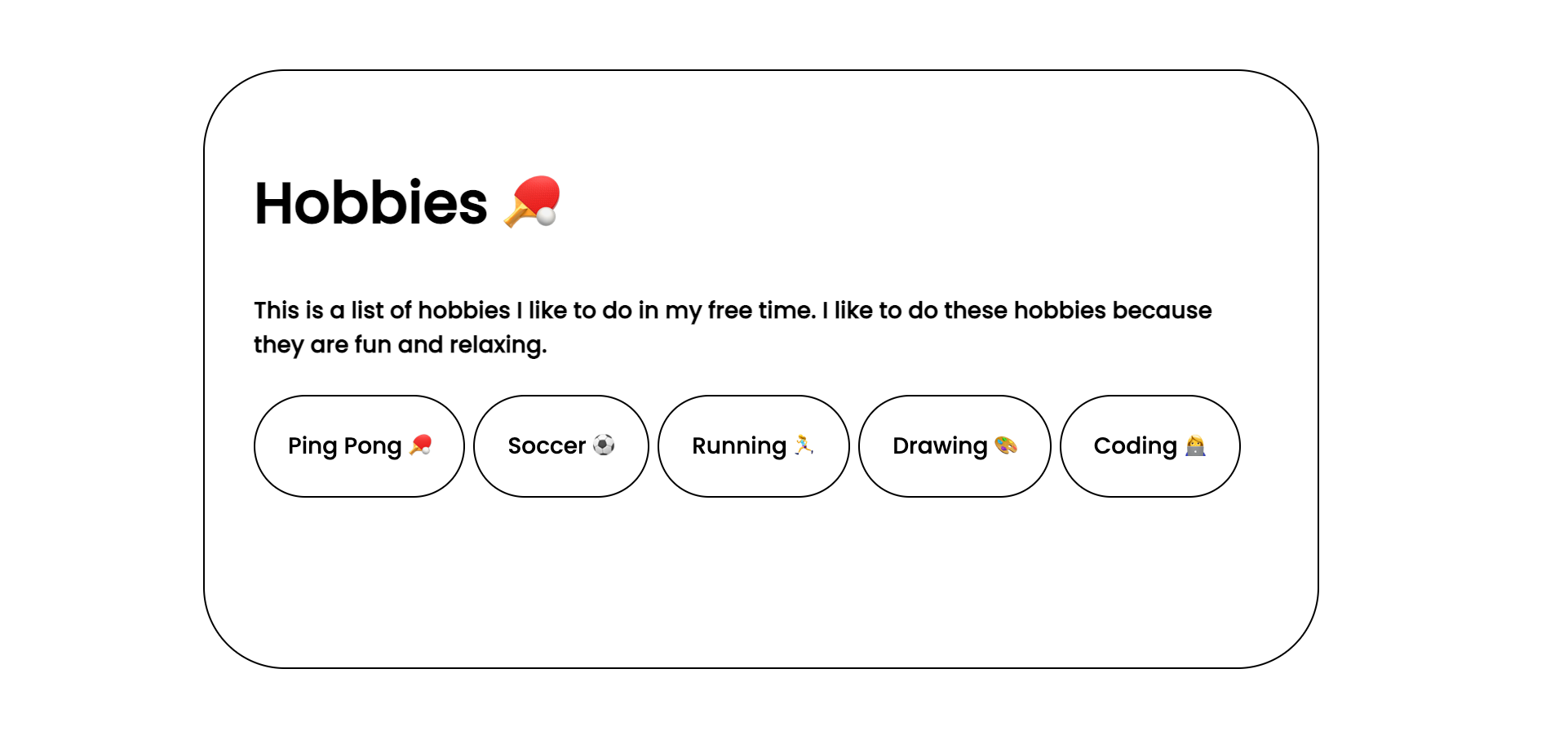
By the end of this lesson, you should have a new component that looks like this:

This is going to be our step-by-step plan to guide us throughout building this component:
- Create a new
divtag with a class attribute ofhobbies
- Inside that
divtag, create anotherdivtag. In the seconddivtag, create anh2tag with the text “Hobbies 🏓”, and anh3tag with text that mentions why you choose the hobbies you will list.
- Outside the second
divtag, but inside thedivtag with a class attribute value ofhobbies, create aultag with a class attribute value ofhobbies-list. List your favorite hobbies insidelitags.
- Lastly, add styling.
I encourage to try building this component yourself first, since it shares many similarities to the first one we built. If you get stuck, just return to this lesson see what you missed/need help with.
Step 1
As we previously done many times, this step will be no different. We will create a new div tag with a class attribute value of hobbies
<div class="hobbies">
</div>
Step 2
Similarly to the previous components we created, we will creating the “heading” part, consisting of a new div tag which houses an h2 and h3 tags:
<div class="hobbies">
<div>
<h2>Hobbies 🏓</h2>
<h3>
This is a list of hobbies I like to do in my free time. I like to do
these hobbies because they are fun and relaxing.
</h3>
</div>
</div>
Step 3
In this step, we will create our list of hobbies. You can add emojis next to each of your hobbies (just like I did). The ul list tag will have a class attribute value of hobbies-list:
<div class="hobbies">
<div>
<h2>Hobbies 🏓</h2>
<h3>
This is a list of hobbies I like to do in my free time. I like to do
these hobbies because they are fun and relaxing.
</h3>
</div>
<ul class="hobbies-list">
<li>Ping Pong 🏓</li>
<li>Soccer ⚽️</li>
<li>Running 🏃♀️</li>
<li>Drawing 🎨</li>
<li>Coding 👩💻</li>
</ul>
</div>
Hopefully, that wasn’t too difficult. Many of the steps are similar to the ones in the previous components. However, what differs is the styling, so let’s do that next.
By the end, the full contents of your index.html file should look like this:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div>
<h1>Hello</h1>
<h2>My name is Mike James </h2>
<p>I love playing video games and reading cartoons. When I grow up, I want to be a
basketball player that plays in the NBA. My current favorite basketball player is Steph Curry.</p>
</div>
<div class="games">
<div>
<h2>Favorite Games</h2>
<h3>I play these games regularly and I think that they are the best video
games to exist on earth. I think you all should try these games too:</h3>
</div>
<ul class="games-list">
<li>Fortnite</li>
<li>Roblox</li>
<li>Minecraft</li>
<li>Among Us</li>
<li>Skate 2</li>
</ul>
</div>
<div class="img-container">
<img
width="400px"
src="https://www.pngmart.com/files/13/Roblox-Transparent-Background.png"
/>
</div>
<div class="tv">
<div>
<h2>Favorite Movies/TV Shows</h2>
<h3>
I love watching TV in my free time. Here is a list of my favorite TV
shows and movies.
</h3>
</div>
<ul class="tv-list">
<li>Toy Story 3</li>
<li>Up</li>
<li>Coco</li>
<li>Transformers</li>
<li>The Grinch</li>
</ul>
</div>
<div class="hobbies">
<div>
<h2>Hobbies 🏓</h2>
<h3>
This is a list of hobbies I like to do in my free time. I like to do
these hobbies because they are fun and relaxing.
</h3>
</div>
<ul class="hobbies-list">
<li>Ping Pong 🏓</li>
<li>Soccer ⚽️</li>
<li>Running 🏃♀️</li>
<li>Drawing 🎨</li>
<li>Coding 👩💻</li>
</ul>
</div>
</body>
</html>