Part 5: Adding Movies/TV Shows
We’re going to add a new component into our website: Favorite Movies/TV Shows. This part will showcase some of our favorite movies and TV shows. Remember, this website is about YOU, so choose your own favorite movies and TV shows to display on your website.
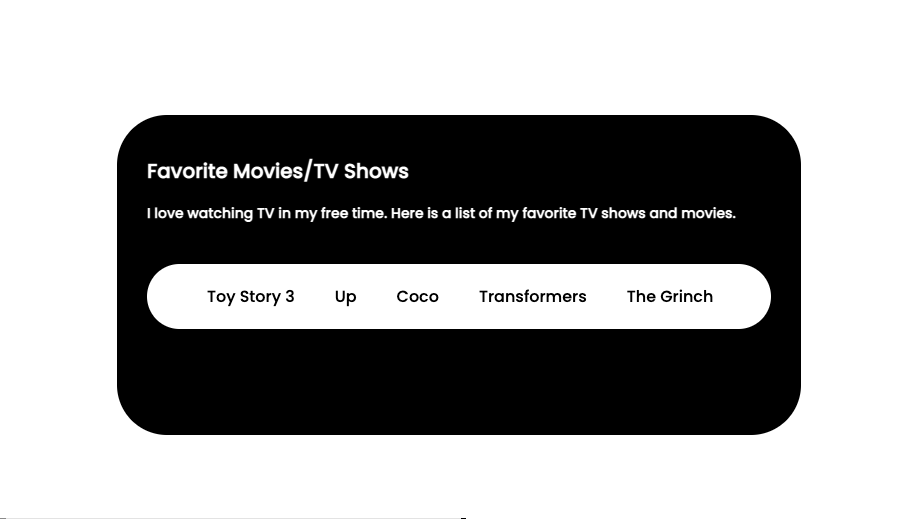
By the end of this lesson, you should have a new component that looks like this:

Similar to the previous part, this is our step-by-step guide to adding this component into our website:
- Create a new
divtag with a class attribute oftv
- Inside that
divtag, create anotherdivtag. In the seconddivtag, create anh2tag with the text “Favorite Movies/TV Shows”, and anh3tag with text that mentions why you choose the movies you will list.
- Outside the second
divtag, but inside thedivtag with a class attribute value oftv, create aultag with a class attribute value oftv-list. List your favorite movies insidelitags.
- Lastly, add styling.
I encourage to try building this component yourself first, since it shares many similarities to the first one we built. If you get stuck, just return to this lesson see what you missed/need help with.
Step 1
Step 1 is fairly simply. We’re just creating a new div tag with a class attribute of tv:
<div class="tv">
</div>(I will only start showing code that is relevant to the current component we’re building, so the above code should be inserted only inside the body tag)
Step 2
For step 2, we’re adding the “title” part of the component. Let’s create a new div tag, with an h2 and h3 tags with the heading texts:
<div class="tv">
<div>
<h2>Favorite Movies/TV Shows</h2>
<h3>
I love watching TV in my free time. Here is a list of my favorite TV
shows and movies.
</h3>
</div>
</div>We created a new div tag, which houses an h2 tag with the text “Favorite Movies/TV Shows”. Under it, we created an h3 tag with text that introduces the movies/TV shows.
Step 3
Now, let’s create the list. The list will consist of a ul tag with a class attribute value of tv-list, and inside that ul tag, there will be li tags containing each of our favorite movies/TV shows:
<div class="tv">
<div>
<h2>Favorite Movies/TV Shows</h2>
<h3>
I love watching TV in my free time. Here is a list of my favorite TV
shows and movies.
</h3>
</div>
<ul class="tv-list">
<li>Toy Story 3</li>
<li>Up</li>
<li>Coco</li>
<li>Transformers</li>
<li>The Grinch</li>
</ul>
</div>
Those weren’t so difficult. The full content of your index.html file should now look like this:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div>
<h1>Hello</h1>
<h2>My name is Mike James </h2>
<p>I love playing video games and reading cartoons. When I grow up, I want to be a
basketball player that plays in the NBA. My current favorite basketball player is Steph Curry.</p>
</div>
<div class="games">
<div>
<h2>Favorite Games</h2>
<h3>I play these games regularly and I think that they are the best video
games to exist on earth. I think you all should try these games too:</h3>
</div>
<ul class="games-list">
<li>Fortnite</li>
<li>Roblox</li>
<li>Minecraft</li>
<li>Among Us</li>
<li>Skate 2</li>
</ul>
</div>
<div class="img-container">
<img
width="400px"
src="https://www.pngmart.com/files/13/Roblox-Transparent-Background.png"
/>
</div>
<div class="tv">
<div>
<h2>Favorite Movies/TV Shows</h2>
<h3>
I love watching TV in my free time. Here is a list of my favorite TV
shows and movies.
</h3>
</div>
<ul class="tv-list">
<li>Toy Story 3</li>
<li>Up</li>
<li>Coco</li>
<li>Transformers</li>
<li>The Grinch</li>
</ul>
</div>
</body>
</html>
Now let’s move to the fun part: styling our tags!